花了一天时间,使用Hexo+Github+Markdown搭建好了个人博客。
一、安装node.js和npm环境
1.安装homebrew
1 | $ brew -v |
2.安装node.js
npm其实是node.js的包管理工具,安装node.js过程中顺带也安装好npm1
2
3$ node -v
$ brew install node
$ npm -v
3.使用淘宝npm镜像
1 | $ npm config set registry https://registry.npm.taobao.org |
二、安装hexo
1.安装hexo
1 | $ npm install hexo-deployer-git --save |
2.初始化hexo
1 | $ hexo init ~/myHexoBlog |
3.生成静态页面
1 | $ hexo generate 或者($ hexo g) |
4.开启本地服务
1 | $ hexo server 或者($ hexo s) |
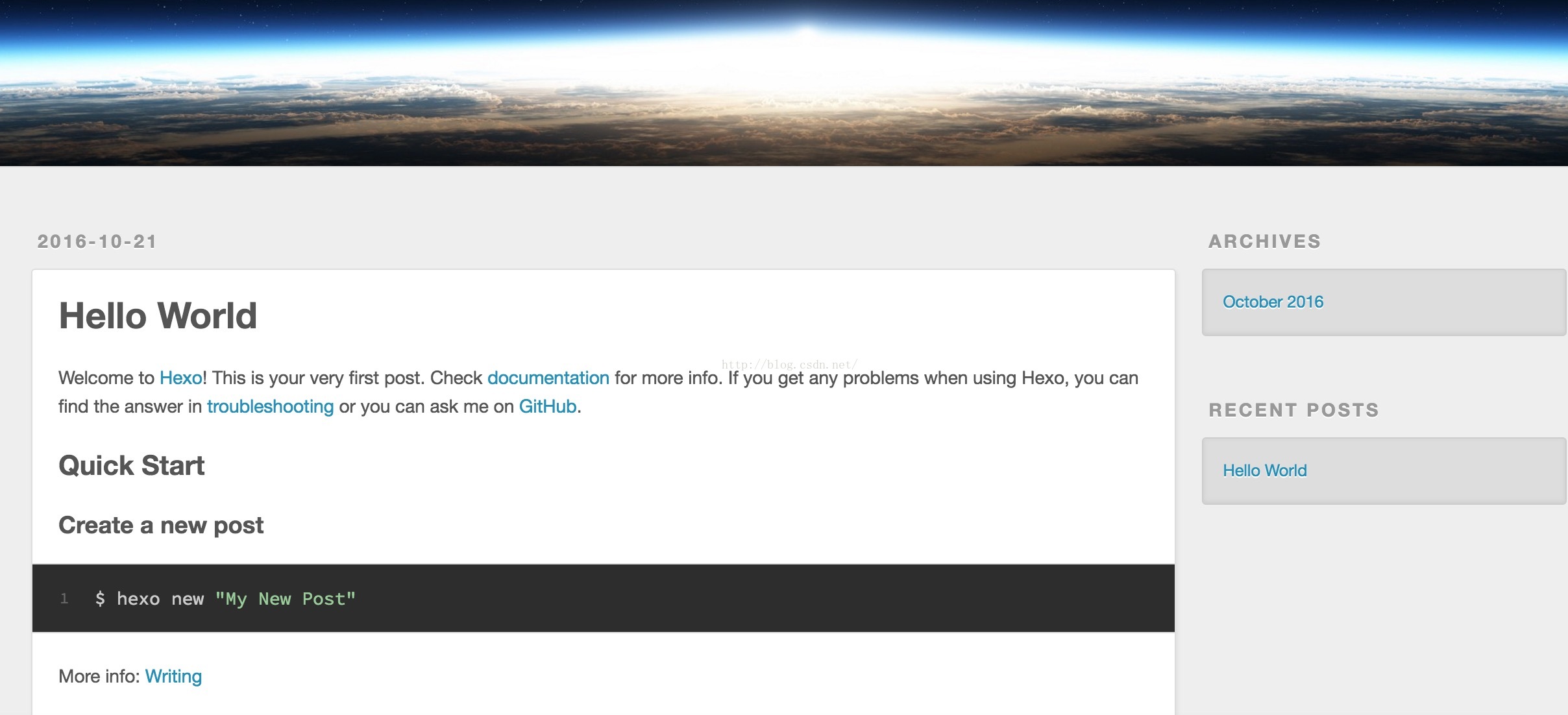
5.浏览器打开http://localhost:4000,可以看到hexo生成的本地博客:

三、github账号注册、新建项目
1.如果没有github账号,请进入github官网注册。
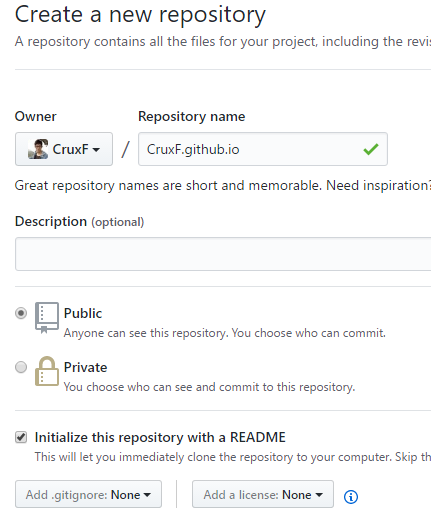
2.github账户注册和新建项目,项目必须要遵守格式:账户名.github.io,不然接下来会有很多麻烦。
3.并且需要勾选Initialize this repository with a README。
(例如注册的账号名:CruxF,则Repository name:CruxF.github.io)
四、生成SSH Key
1.Linux和Mac都自动安装了SSH,首先检查下是否已经安装了SSH,在终端直接输入ssh,可以看到ssh信息。
2.看看ssh里是否已生成id_rsa和id_rsa.pub,有的话先删除。
1 | $ cd ~/.ssh |
3.生成秘钥对id_rsa和id_rsa.pub。
-t 密钥类型选项,如果没有指定则默认生成用于SSH-2的RSA密钥。这里使用的是rsa。
-C 注释选项,方便用户标识这个密钥,输入自己的邮箱或者其他都行1
$ ssh-keygen -t rsa -C "youremail@example.com"
4.此过程还需要输入一次密语字符串(passphrase),可空。接着会让输入2次口令(password),可空。3次回车即可完成当前步骤。
5.可以看到ssh下秘钥对id_rsa和id_rsa.pub已经生成。
1 | $ cd ~/.ssh |
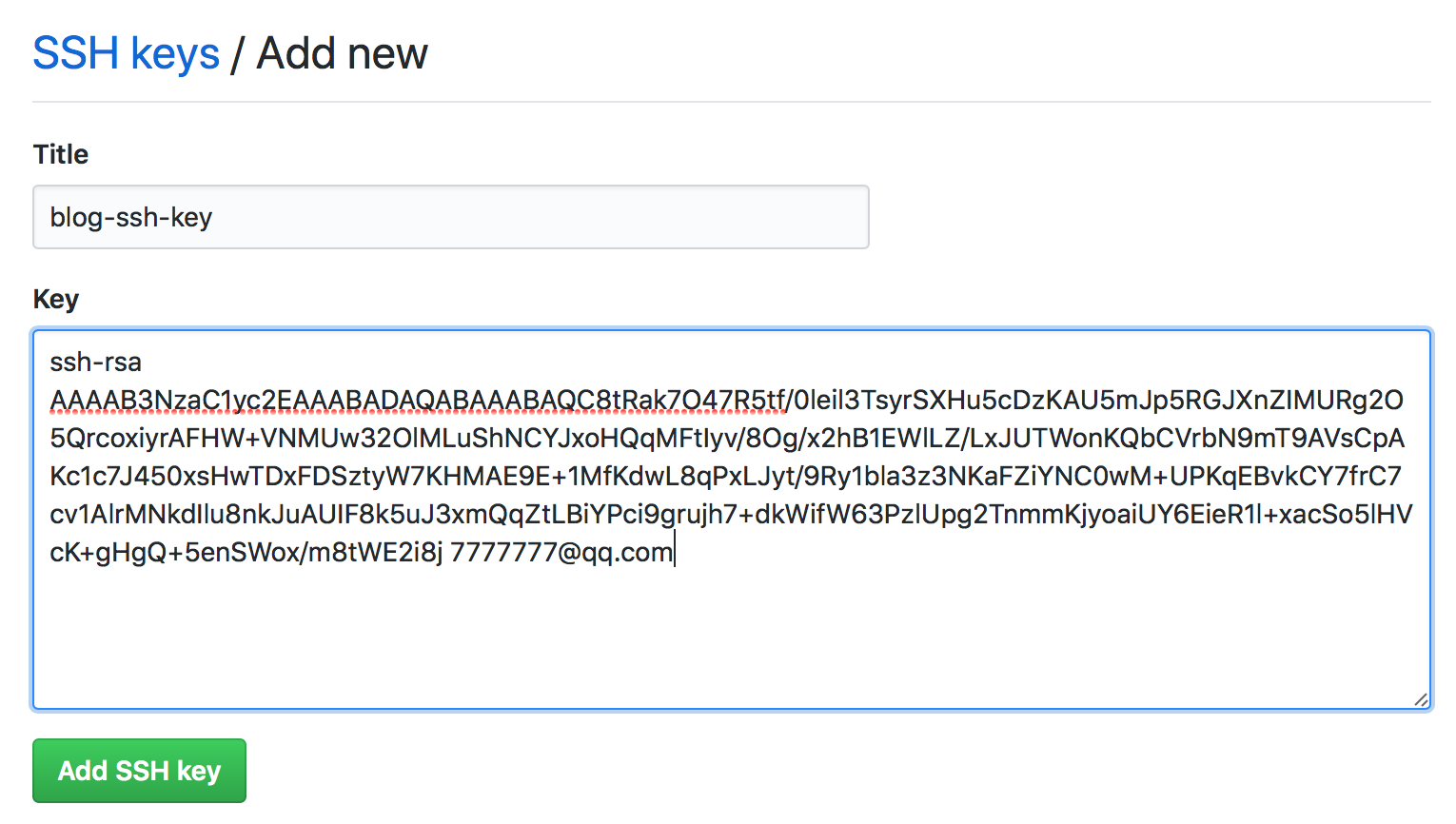
6.登录github。打开setting->SSH keys,点击右上角 New SSH key,把id_rsa.pub里的代码放进key中,title随便取。
1 | $ cd ~/.ssh |

7.将私钥添加进ssh
1 | $ ssh-add -l |
8.修改hosts。打开文件:/etc/hosts,把ping出来的IP,与github@com绑定。
1 | $ ping github@com |
9.检查ssh在git@github.com上是否生效
1 | $ ssh -T git@github.com -vvv |
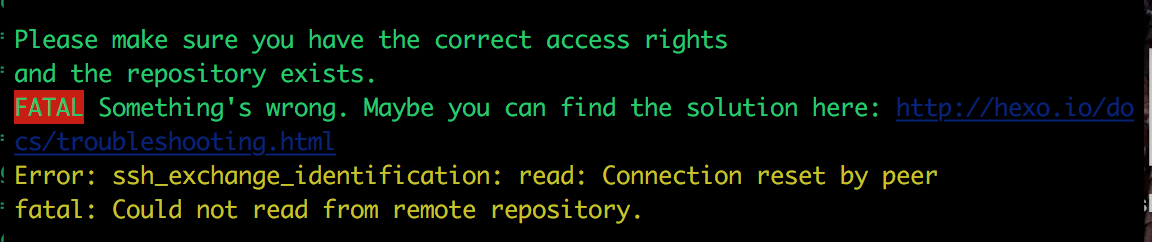
10.如果失败(Error: ssh_exchange_identification: read: Connection reset by peer)

以下解决方法可供参考:
1)github被屏蔽:可以使用手机4G试试;
2)~.ssh和~.ssh/id_rsa权限限定:可以修改权限;
1 | $ chmod 700 ~.ssh |
五、同步github
1.打开~/myHexoBlog/_config.yml,最底下可以看见如下四行代码:
1 | deploy: |
2.将github信息配置在deploy里:(ps:JumpX换成你的github账号名,下同)
1 | deploy: |
3.执行同步
1 | $ hexo deploy |
4.打开https://jumpx.github.io,可以看到http://localhost:4000/上的博客已经同步到github上了。
5.剩下的就是优化博客届面,然后写博客~~
六、其它参考
1.搭建hexo,可以参照搭建属于自己的博客(基础)和搭建属于自己的博客(进阶)
2.更多详细可以查看Hexo官网和Hexo使用文档
3.使用Markdown写博客的话,可以查看Markdown官网和Markdown的常用语法
七、Hexo常用命令,方便自己查阅
Quick Start
Create a new post
1 | $ hexo new "My New Post" |
More info: Writing
Run server
1 | $ hexo server |
More info: Server
Generate static files
1 | $ hexo generate |
More info: Generating
Deploy to remote sites
1 | $ hexo deploy |
More info: Deployment
